Skype Lite
Project Objective and constraints
Skype Android team started to work on a specific client for growing markets just over a year ago, launching a dialer client to test the ground. Following on the success of that initiative the team began to look at a more comprehensive client from a feature set standpoint, I was tasked to lead the visual and interactive design effort. The main constraints were that the app should be less than 15 MB, be data frugal, SMS and bots integrations, and could support nine indian dialects – Gujarati, Bengali, Hindi, Marathi, Tamil, Telugu and Urdu.
The existing Skype for Android client, on which I worked implementing touches of branding and delight in the experience, was taken as a benchmark to analize what where the strenghts and weaknesses in terms of use of the hardware and OS resources. The new client would use a completely new codebase that enabled us to incrementally build modules and features on the core, and observe the impact on the performance of the app. It made sense to redesing the UI toolkit following the same principles.
Baseline and type ramp
The balance between Skype's visual identity and the native OS patterns both from a visual and interaction point of view is what should make this design familiar to navigate and delightful to use.
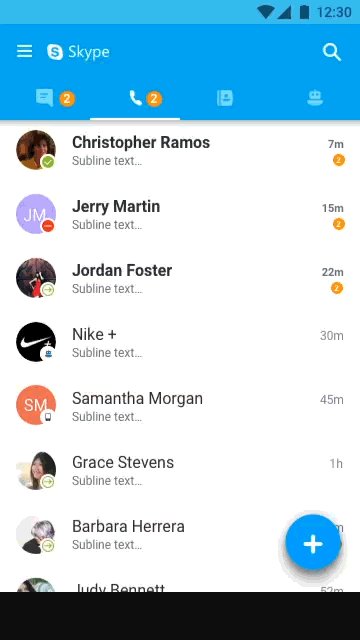
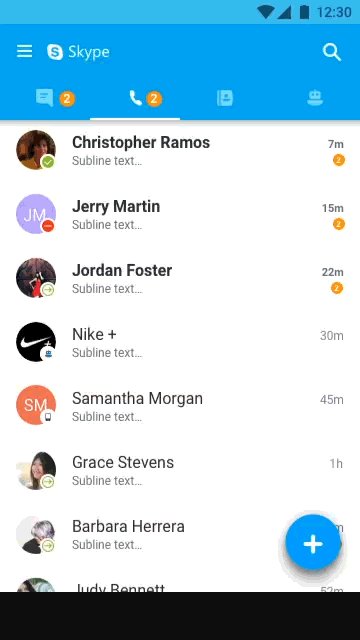
Headers
The header design follows Material Design guidelines. I opted not to have labels to avoid localization and truncation issues. The main header collapses when scrollin up and maintains just the tabs on view. Access to the side bar and search can be brought back by scrolling back down.
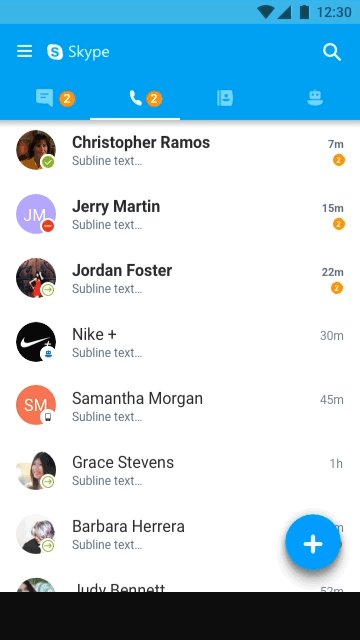
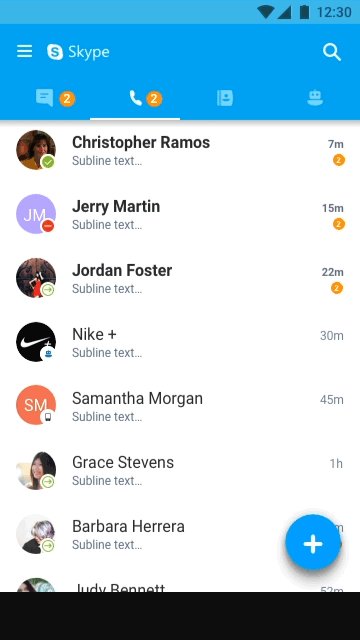
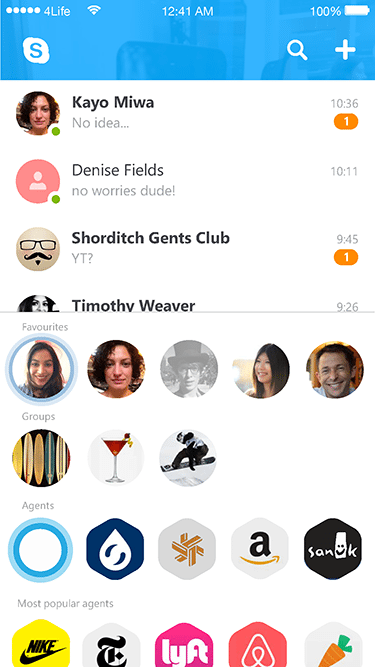
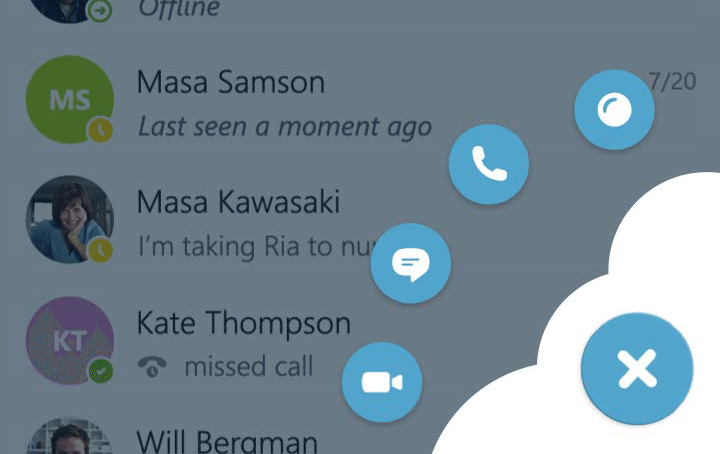
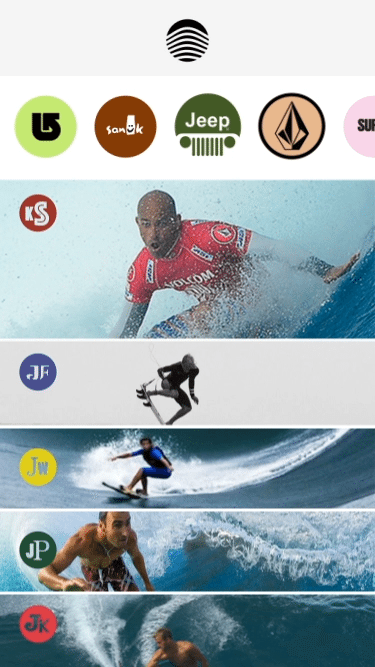
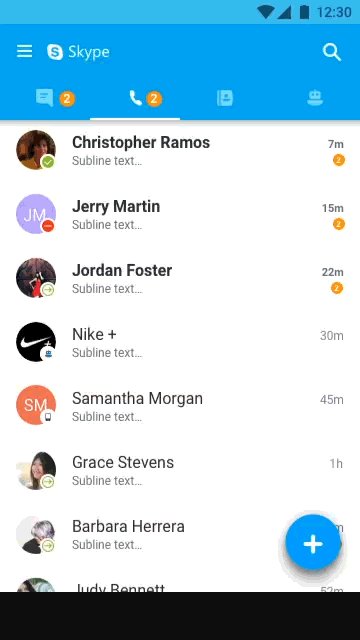
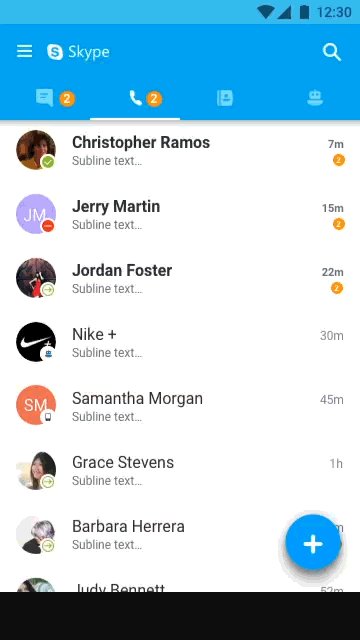
Lists
The drivng principle of the entire UI is not to bloat the size of the app with cutom styles, I leveraged whatever I could get out of the box from the native stylings without compromising our brand experience. The list views are probably the most native looking component of the app and that's a decent trade-off as long as the app maintains brand presence in signature experiences.
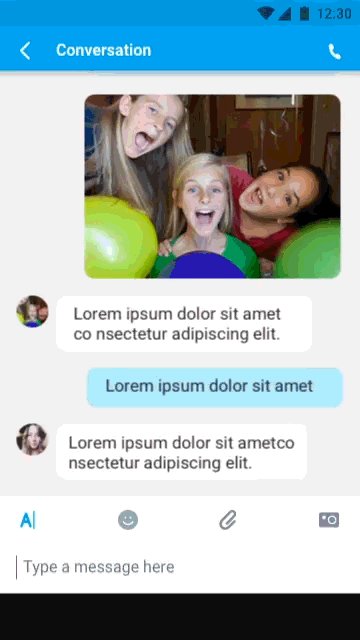
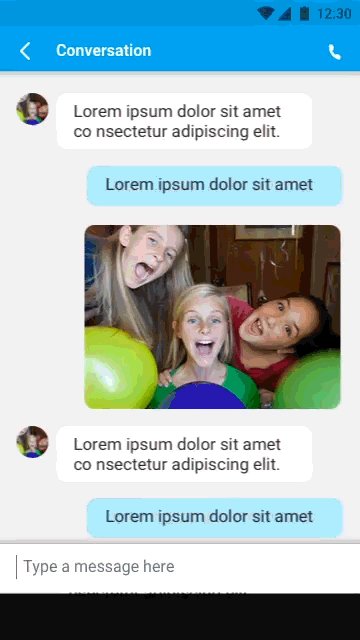
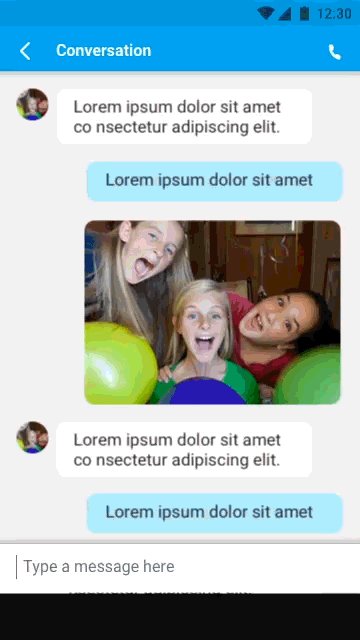
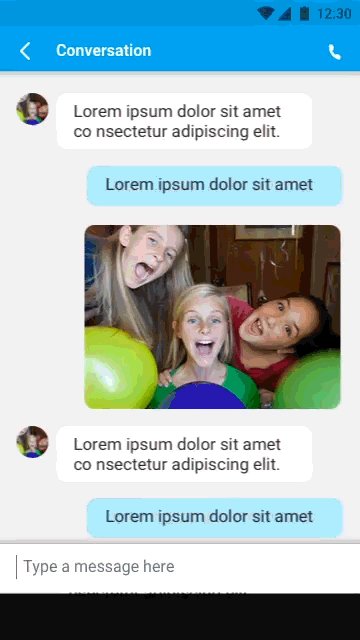
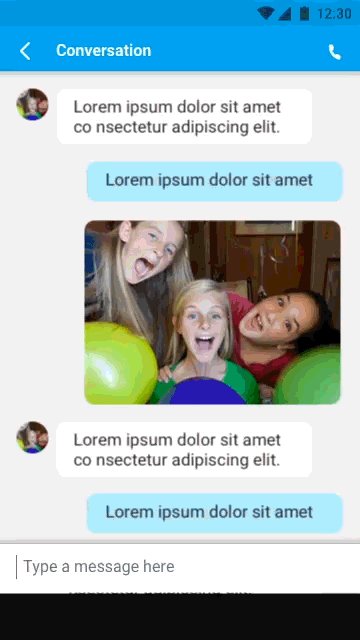
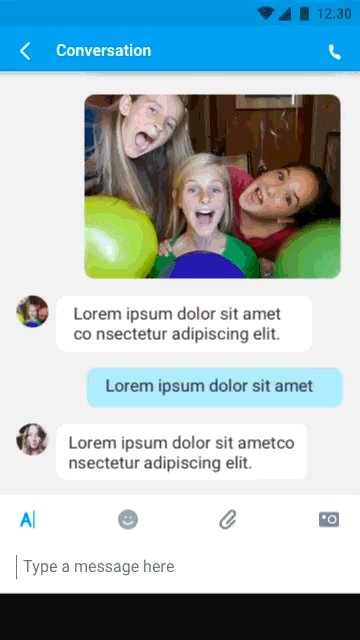
Chat canvas
I redesigned the chat so that it can scale to present rich and interactive content provided by agents. In our provious design style the incoming messages were contained in branded chat bubbles with a tinted background.
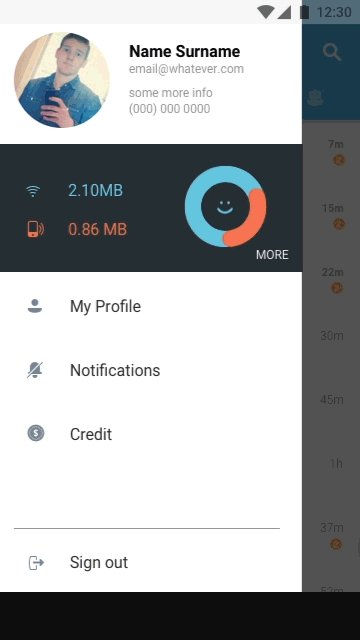
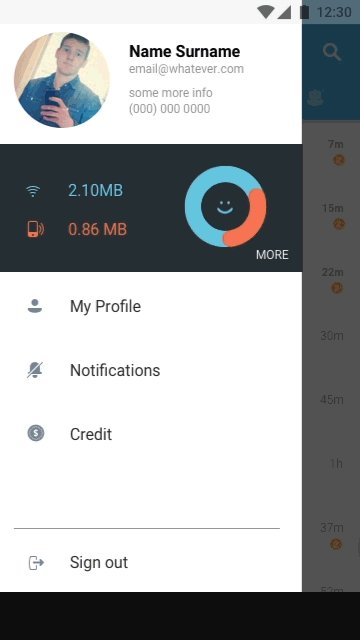
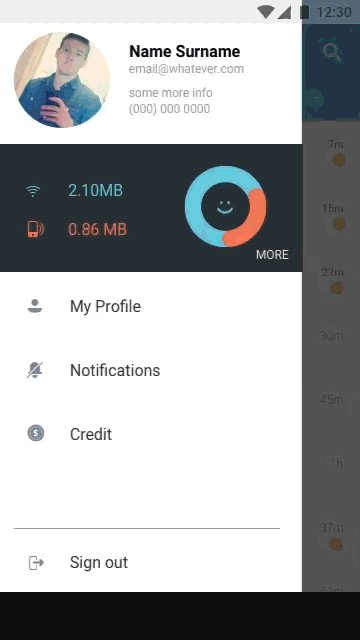
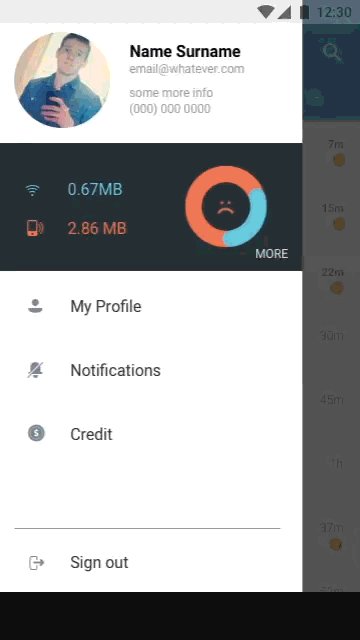
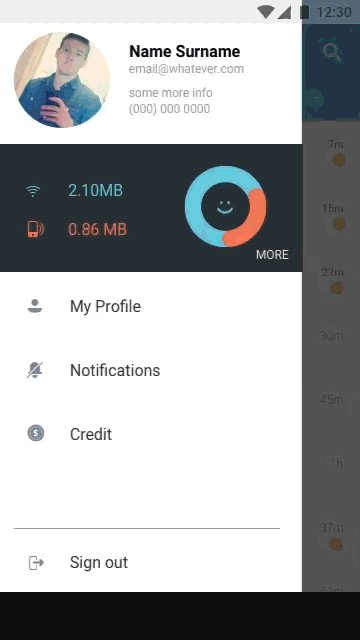
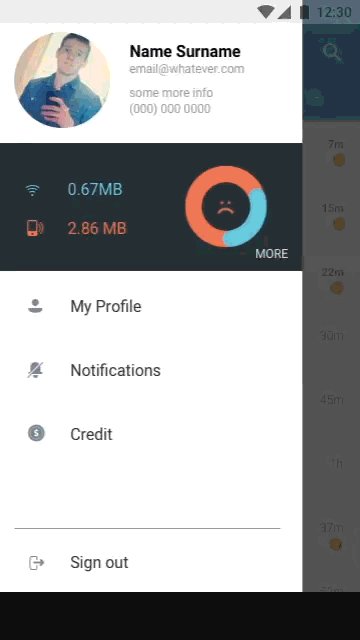
Data monitor


As part of the value proposition of the app I came out with the idea of providing a data monitor to quickly provide a gauge of how much data has been used as opposed to wi-fi traffic. In a developing country this can be useful information to have, I also think that it is an interesting branded moment to inject a litlle bit of wit in the experience.
Aadhaar
Skype Lite has implemented the Aadhaar ID verification system within the calling scenario, both parties can request the Aadhaar ID verifictaion that guarantees the legal identity of the users on the call, this feature will be very useful in case of official interviews and remote ID verification scenarios.
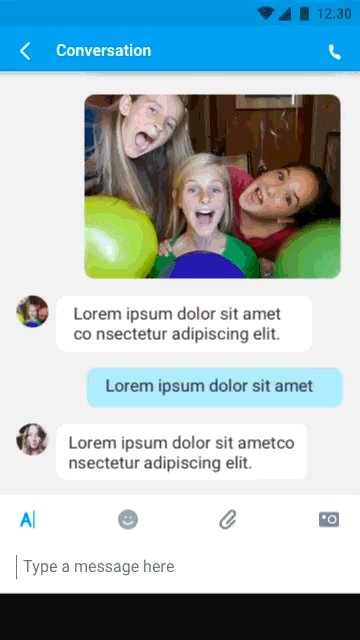
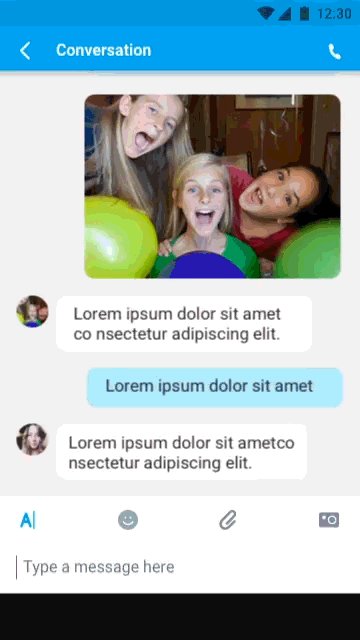
Input field
I applied the same logic that we use in the header for the chat imput field. When scrolling down to reveal past messages the media bar collapses underneeth the input field maximizing the real estate for the content.


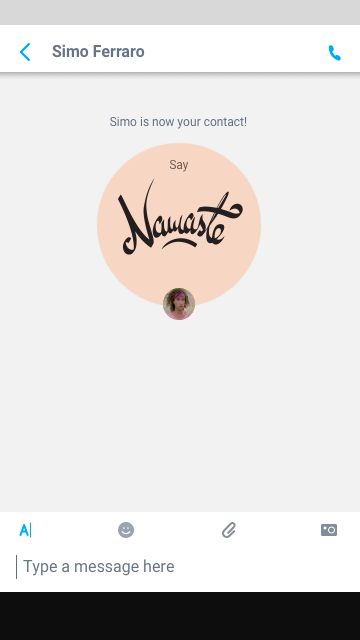
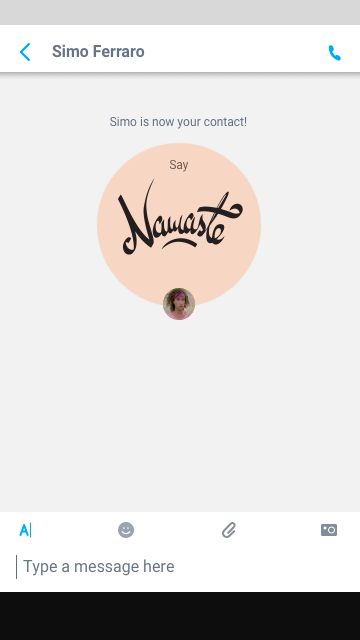
Namaste


I created a unique design for invites. Every time a new user gets invited to use the app we great him with this custom calligraphic greeting.
Launch
The app has been officially announced and launched by Microsot CEO Satya Nadella at Future Decoded 2017 in Mumbai. It is currently available in India, we will monitoring the downloads and we are conducting research on early adopters.