StaffHub/ Microsoft Teams Shift app
Project Objective
One of the reasons why I was brought into the StaffHub team was because of my expertise with communication apps, and for this reason, I jumped straight into the comms project.
The intent of this effort was to improve StaffHub communication capabilities (at the time it was limited to a simple one to one and group chat with the only possibility to share text and photos) using Microsoft Teams communication infrastructure. Microsoft Teams is a collaboration platform that is built around the constructs of tenants, teams, channels and threaded conversation. MS Teams also provides one to one and group chat, audio and video call, meeting scheduling and a marketplace for all sorts of first party and third party extension apps.
Research
Before diving into the possible solutions we ran a couple of rounds of research with our existing StaffHub users to understand the communication needs from a manager and a first-line worker standpoint.
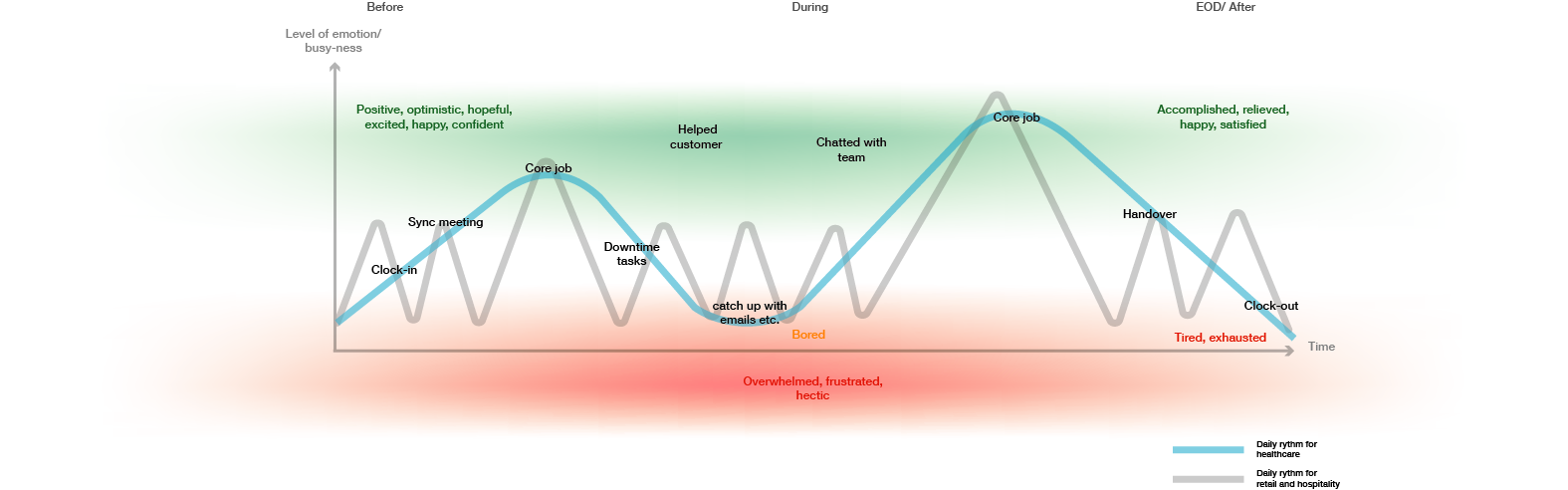
One interesting thing that we found out that communication that happens during work has a high impact on morale which as a consequence has an impact on the execution of the core jobs.
We then extracted some core attributes for FLW comms that we used as foundations to build our design solution.
Inspire confidence
Supports reach and urgency
How might we help managers and FLWs confidently reach their contacts for urgent communications?
How might we make it easy for managers and FLWs to reach the right person/ people available at the right time?
Comprehensive
Supports a broad set of work scenarios
How might we provide a way for FLWs and Managers to communicate or receive announcements with people in their company such as corporate, HR, IT, or individuals from other teams?
How might we help managers and FLWs choose the right communication mode to complete their tasks and easily find the answers to their questions?
Focused
Relevant, prioritized and productive
How might we create an experience in which communication supports scheduling, coordination, and tasks?
How might we provide FLWs with relevant and contextual information to be productive at work?
Inclusive
Empathetic to comms preferences
How might we support communications that happen in person such as task assignment, tracking, status updates and having a point of record?
How might our product be inclusive of different
communication preferences including methods and timing?
Supportive
Support emotional wellbeing
How might we empower managers and FLWs to feel better connected and emotionally supported?
How might we encourage friendly conversation without creating noise?
Solution
It was clear to me by this point that MS Teams conversation infrastructure was a perfect solution for all the communications that are the essence of StaffHub core user flows: day notes and shift notes, announcements, task notes, time requests, swap or offer shift requests. I designed a system around the concept of object-oriented comms. A conversation can be appended to each one of the communication objects, the thread behaves exactly like any other Teams conversation and it would be part of public or private channels.
Outcome
This solution achieved what was our objective to create a confidence-inspiring, a comprehensive and focused communication system that can scale to new objects and cater not only to FLW needs. Once we presented our point of view to StaffHub and Teams leadership it became clear that both user sets of the products could gain substantial advantages if they were merged into one single platform. At this point, my job became to look holistically at how StaffHub experience would merge into MS Teams in a way that made sense for both StaffHub and Teams existing and new users.
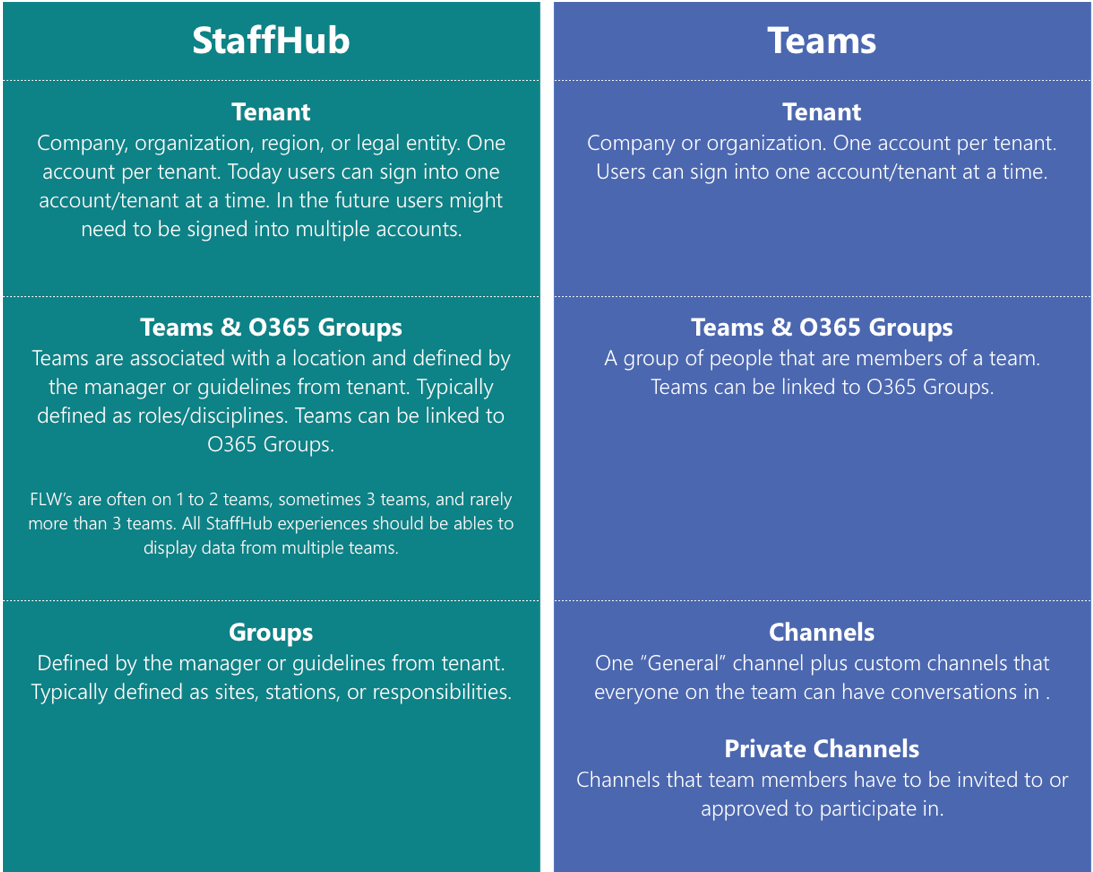
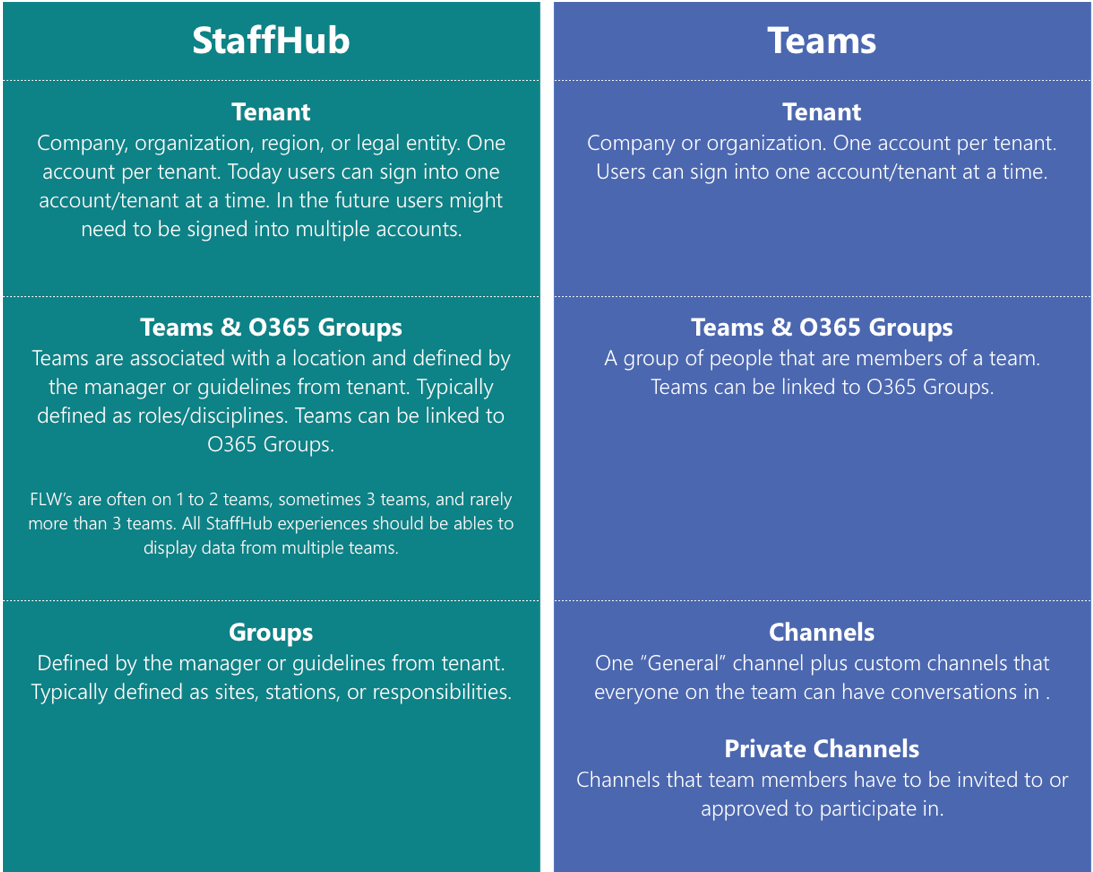
The first phase was to look at StaffHub and MS Temas information architectures and find an alignment of the main constructs of the two products.
IA alignment


Once the IA was locked down I created a vision video. I designed the assets based on the next-generation visual design that we were working on at the time for StaffHub and aligning it with Teams branding.
Execution
All the stakeholders bought into the vision so now it was time to start the actual production phase, we divided this into three main moments: converge, evolve and expand. The first phase mostly involved the engineering backend to make sure that all the piping worked in the background and that the two architectures and databases operated together, not much work here from a visual standpoint (just basic StaffHub rebranding); the second phase, which we have concluded with our GA release in January 2019, was all about harmonizing the look & feel of the now called MS Teams Shifts app to match the visual and usability patterns of the platform. Whenever we found gaps in Teams design system, that was designed for information workers, we evolved or designed new components to fit first-line worker needs.
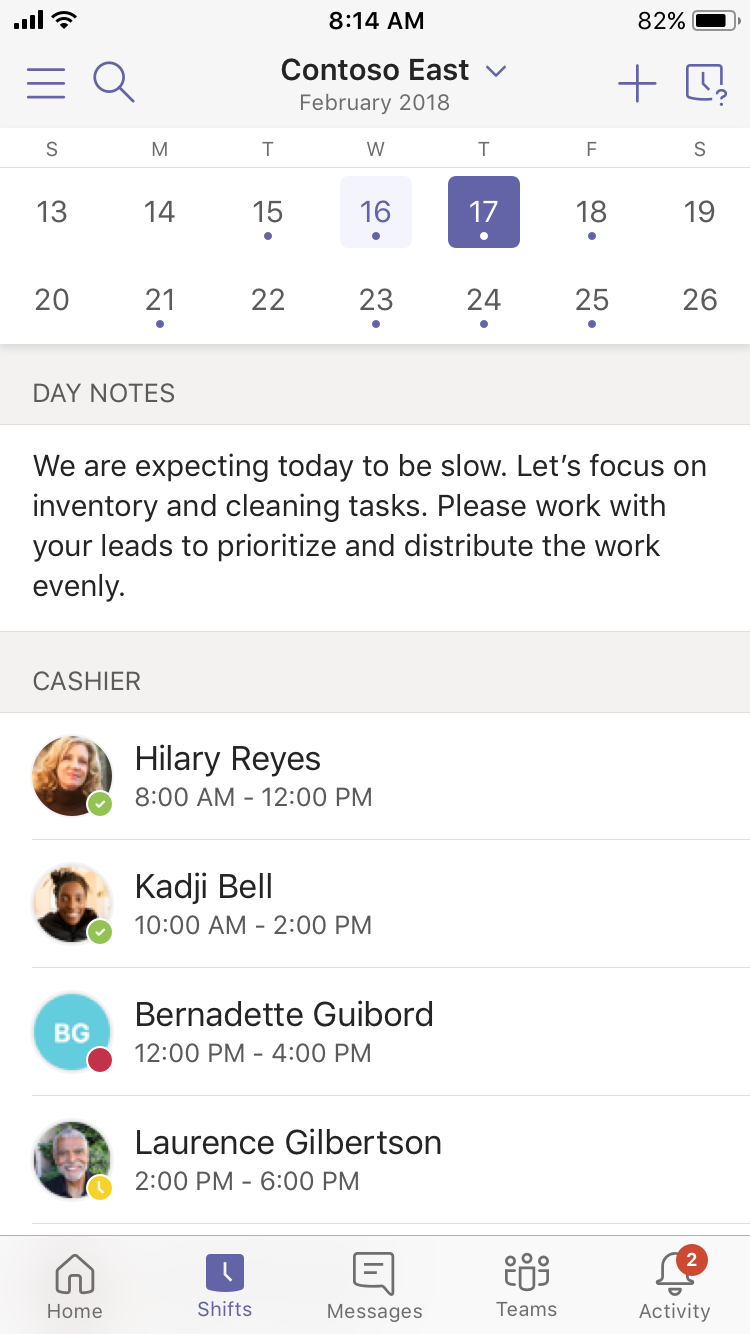
Your shifts and team shifts
The Shifts app user can view his schedule using the calendar at the top of the screen. The calendar shows the days with one or more shifts (purple dot) and the days off or partially blocked. By tapping on the header the user can switch to the Team shifts view and browse the team's schedule, the design of this screen is specifically focused on people rather than shifts. From our research, we found out that the majority of the users use this view to see who is working on a given day and reach out to them for swaps or other types of requests.
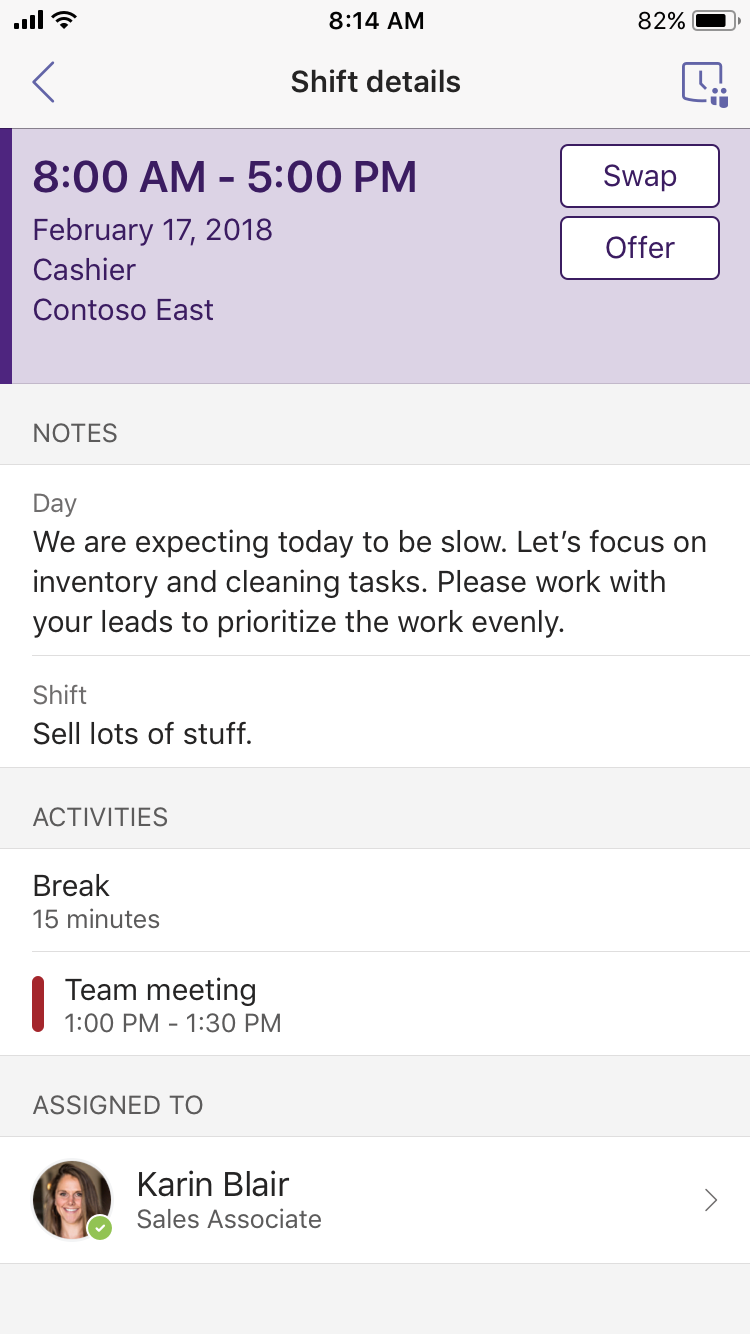
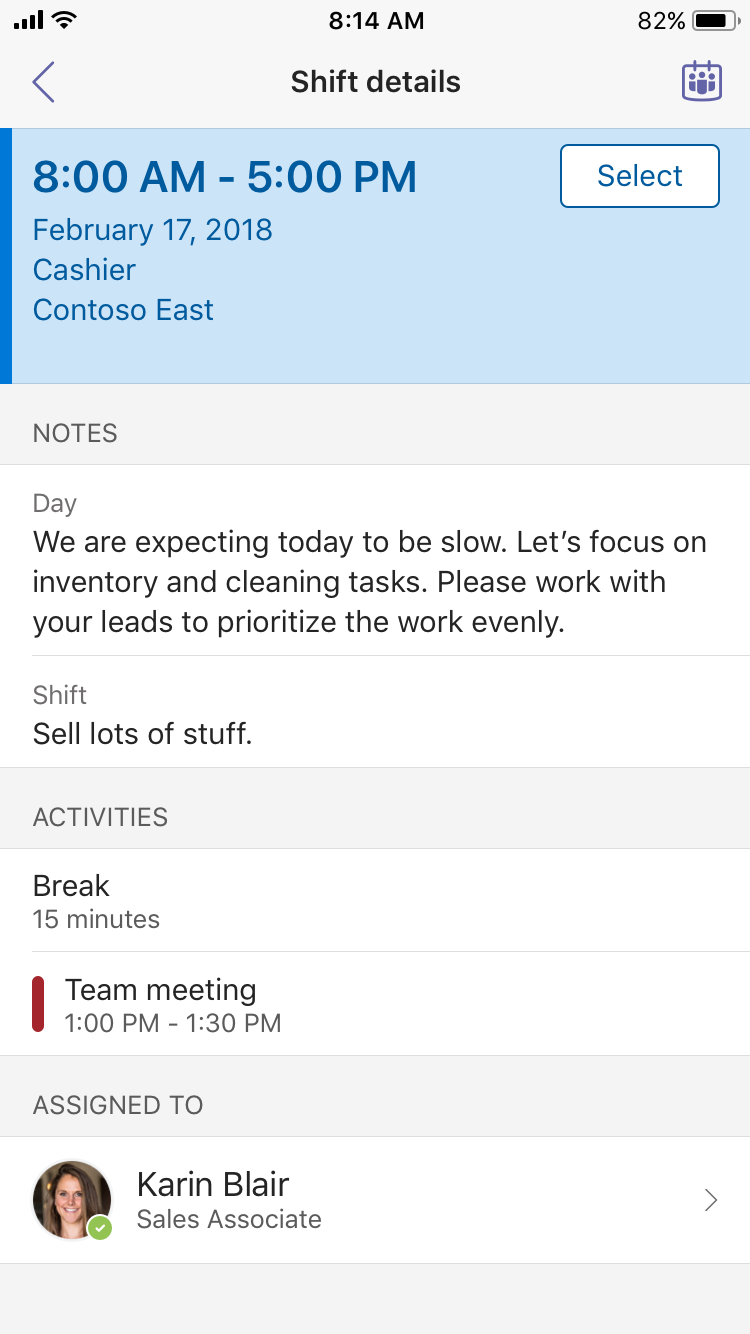
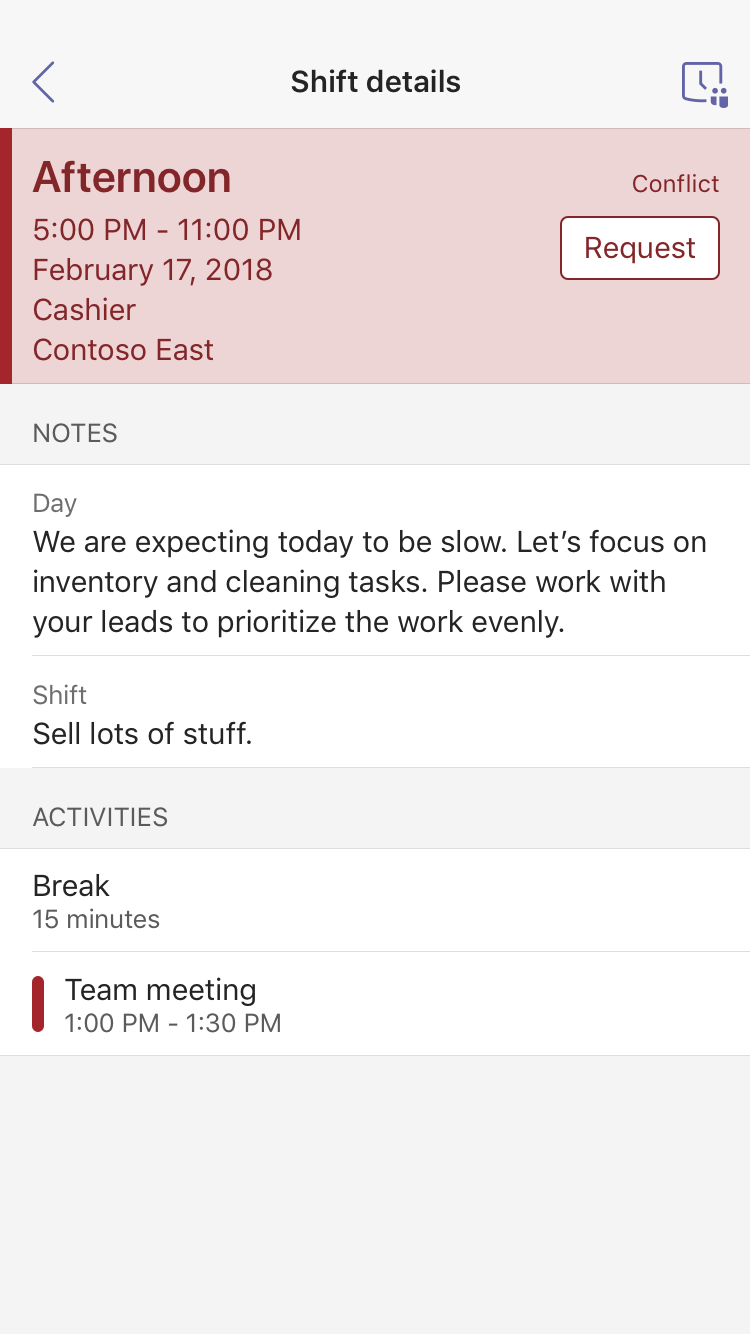
Shift details
The shift details screens are at the core of the Shifts app experience, through this the users have a complete view of everything regarding their shift: time, date, role, team; day notes (that the manager has created for all the shifts scheduled on that day), shift notes (that the manager created specifically for that shift), activities (tasks belonging to the shift) and breaks and who the shift is assigned to. Depending on whether the shifts belong to the user a co-worker or it's an open shift it will have a different set of actions available: select (select your shift or a co-worker shift in a request flow) swap or offer (your shift with or to a co-worker) request (an open shift), the same area is also used to display conflicts with other shifts in the schedule.
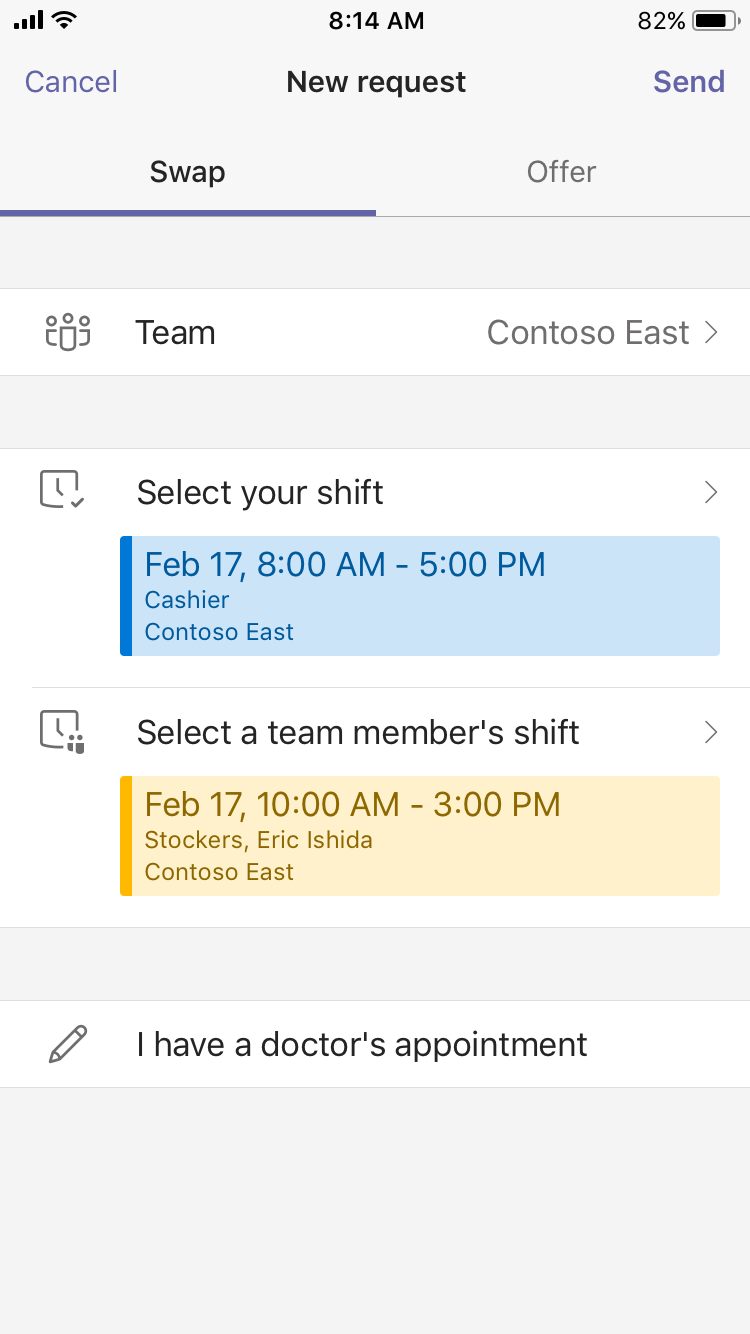
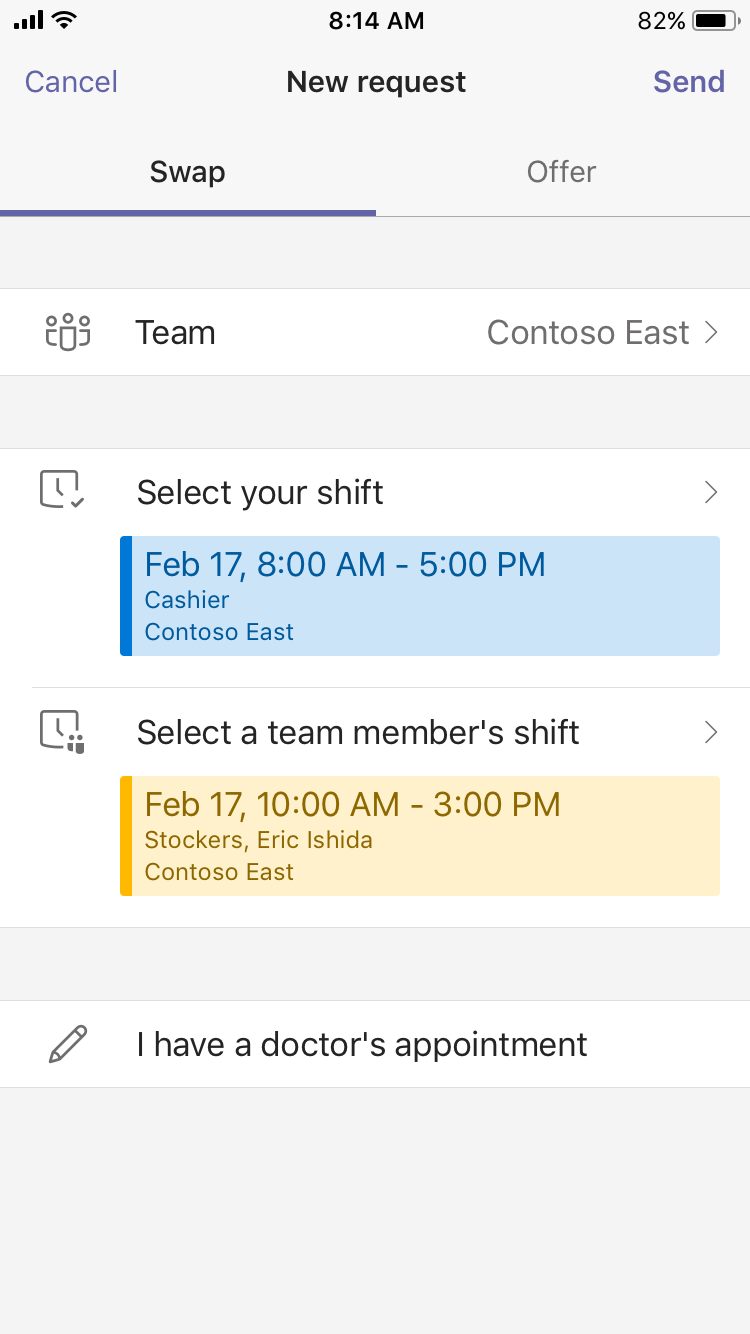
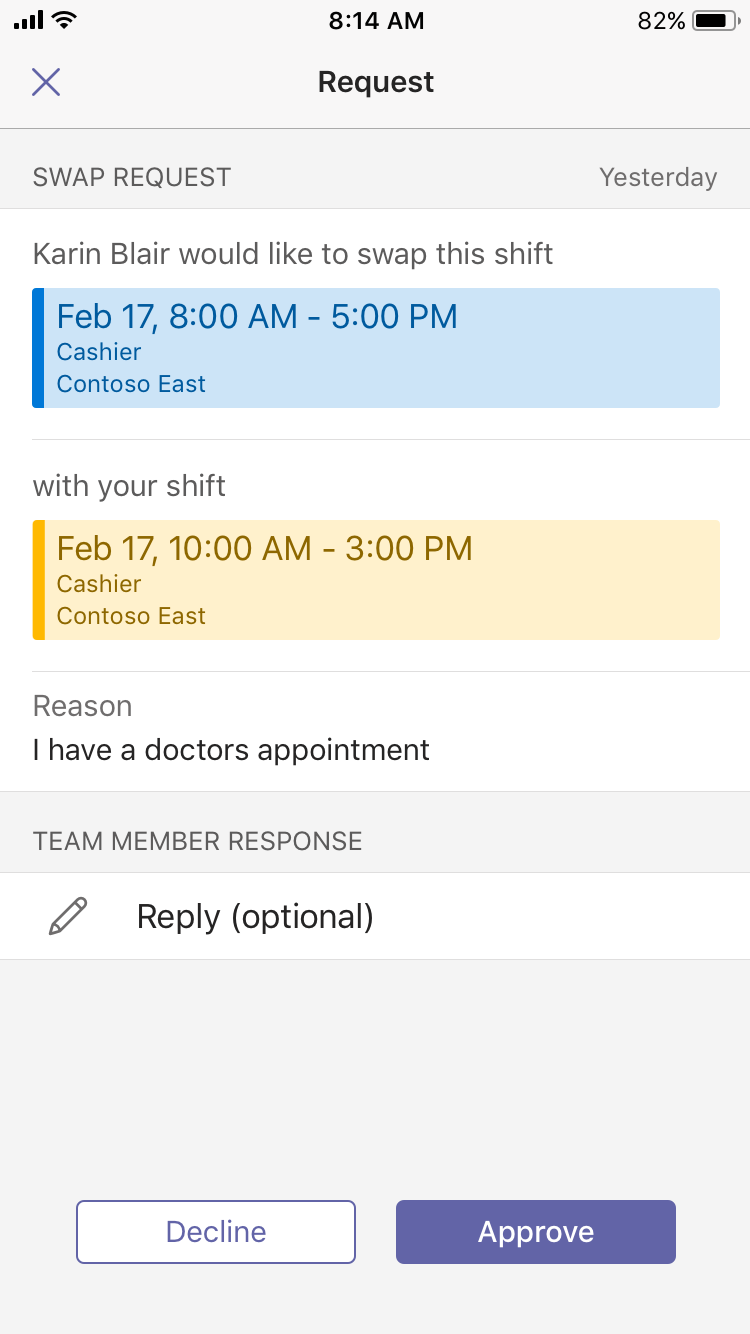
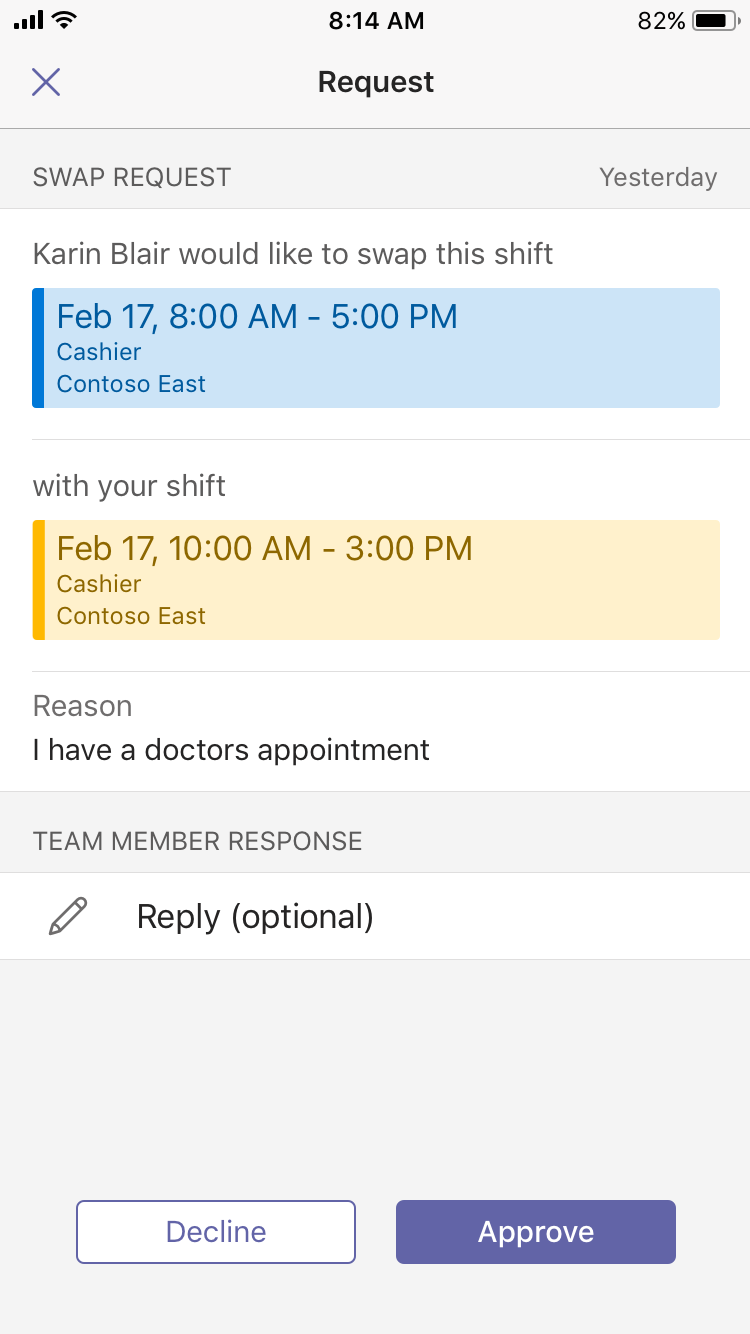
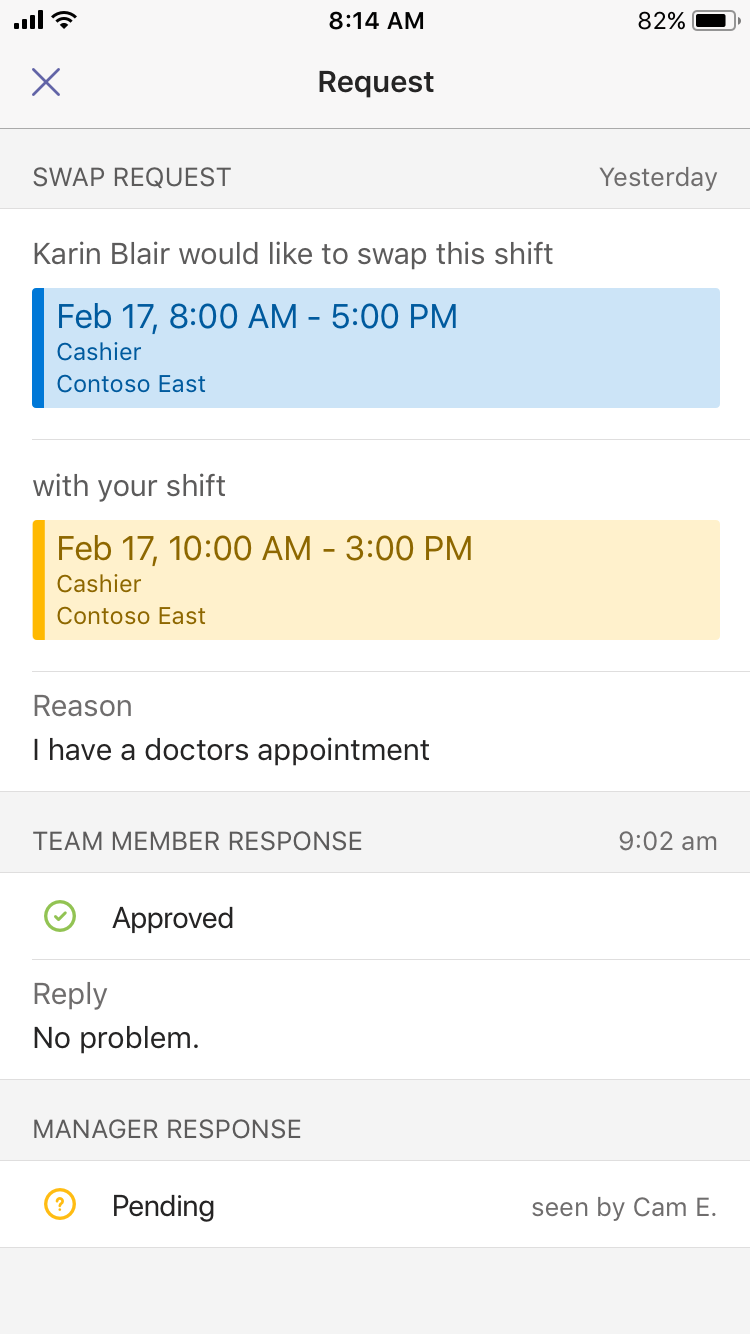
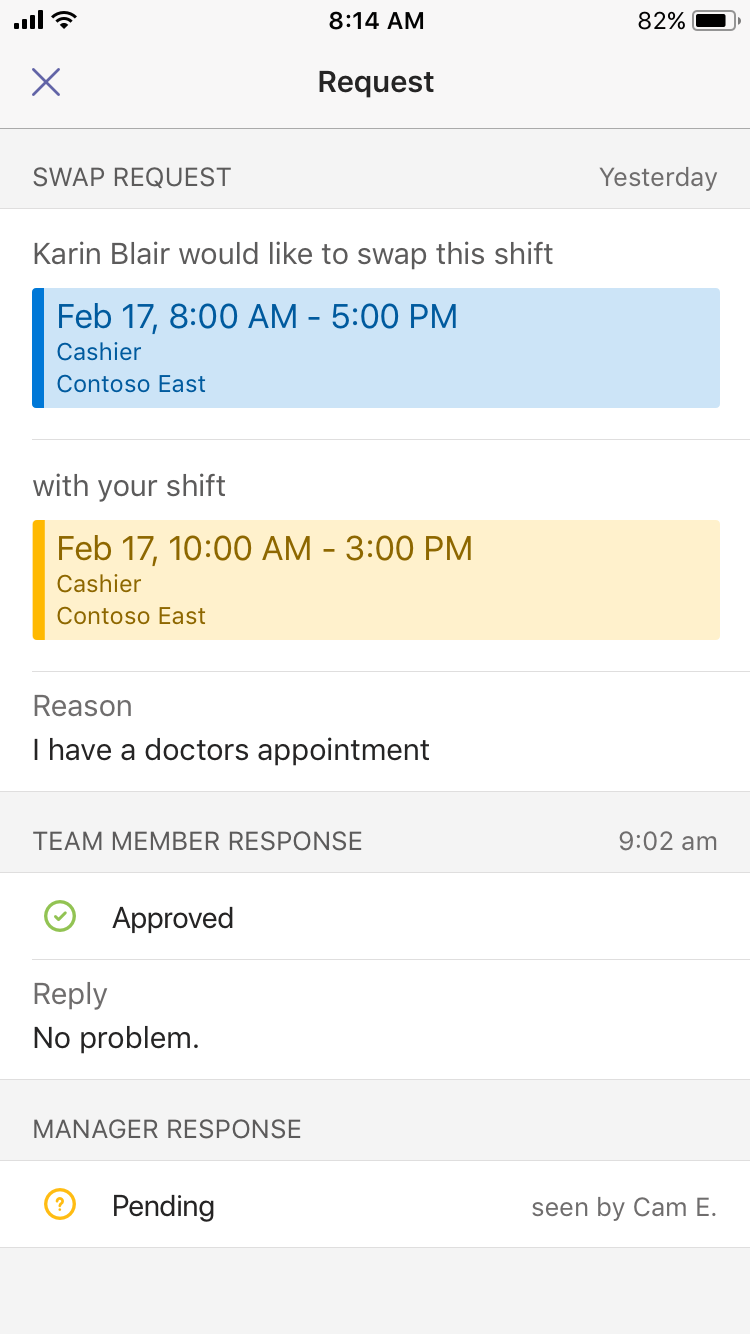
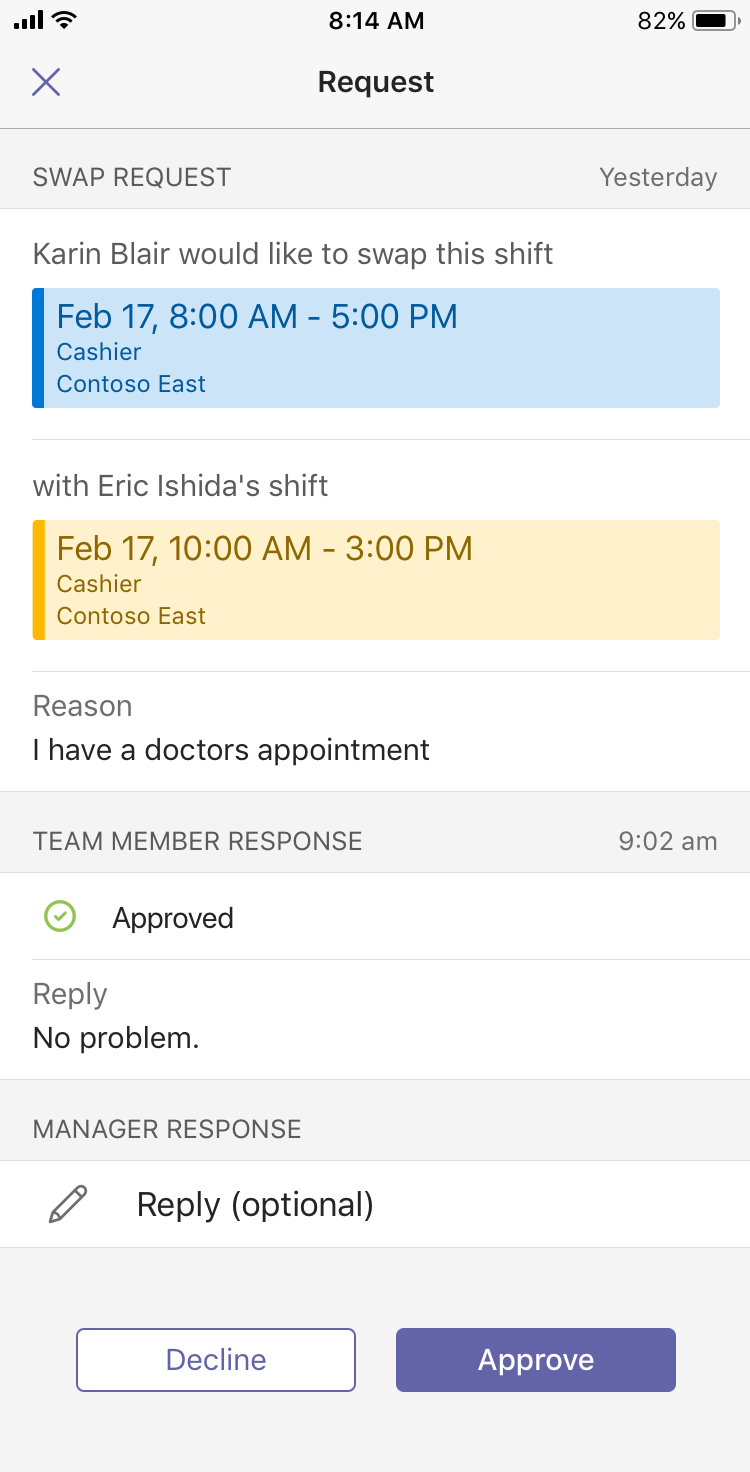
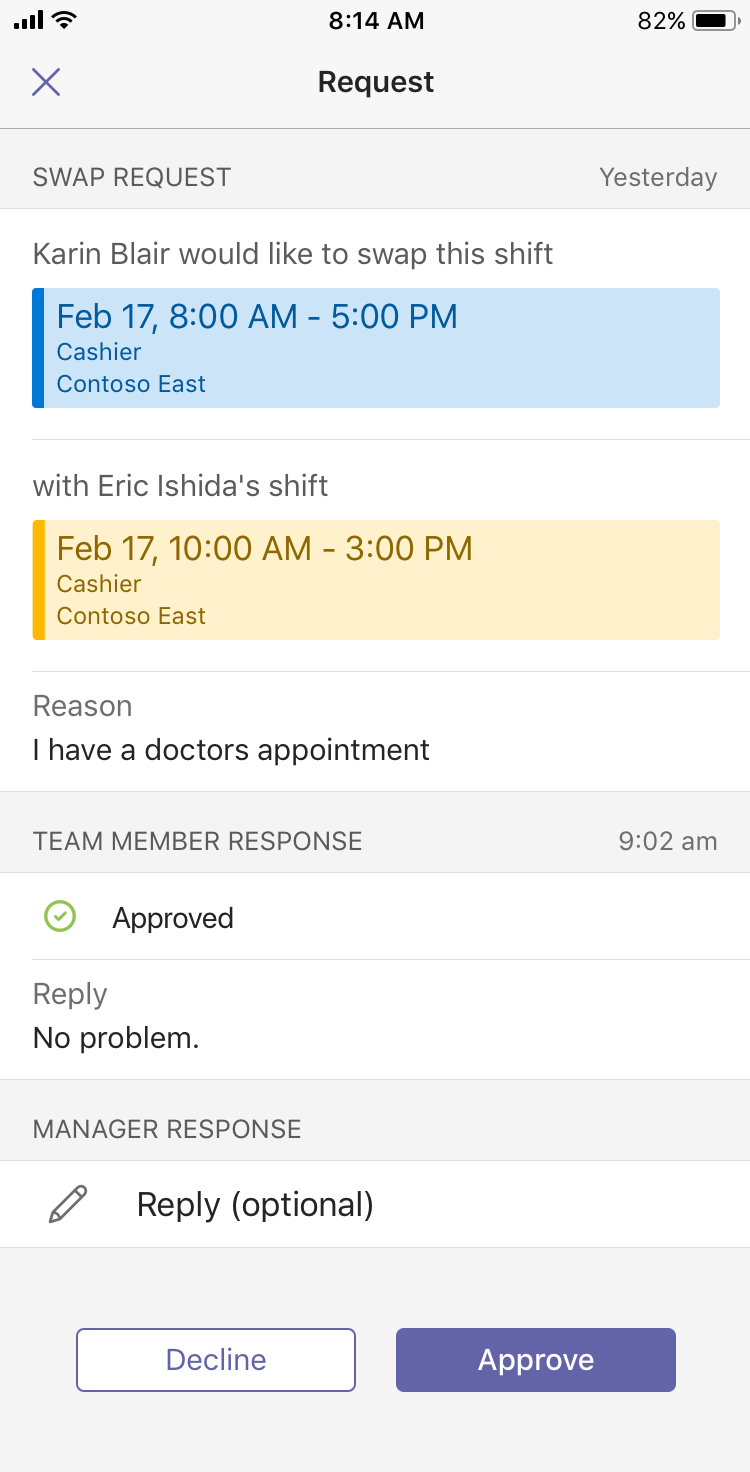
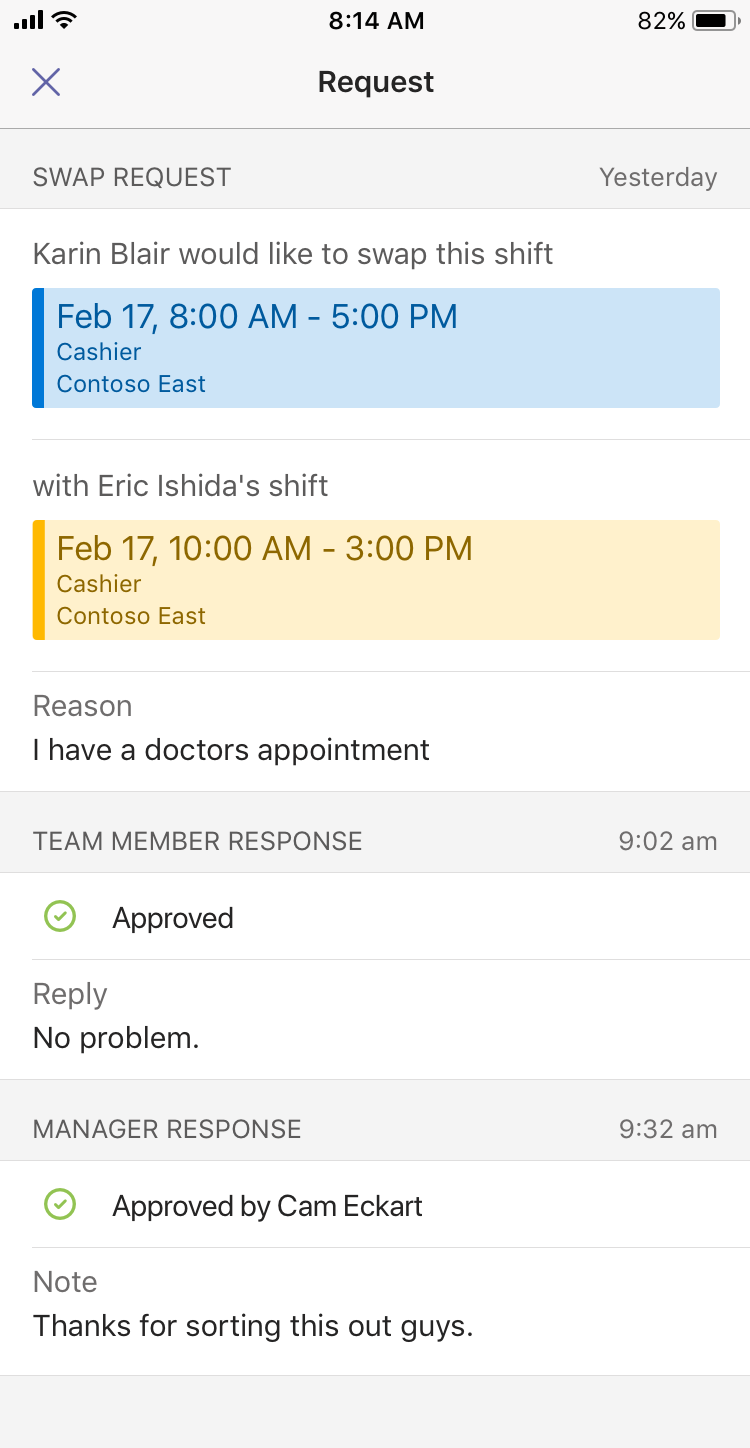
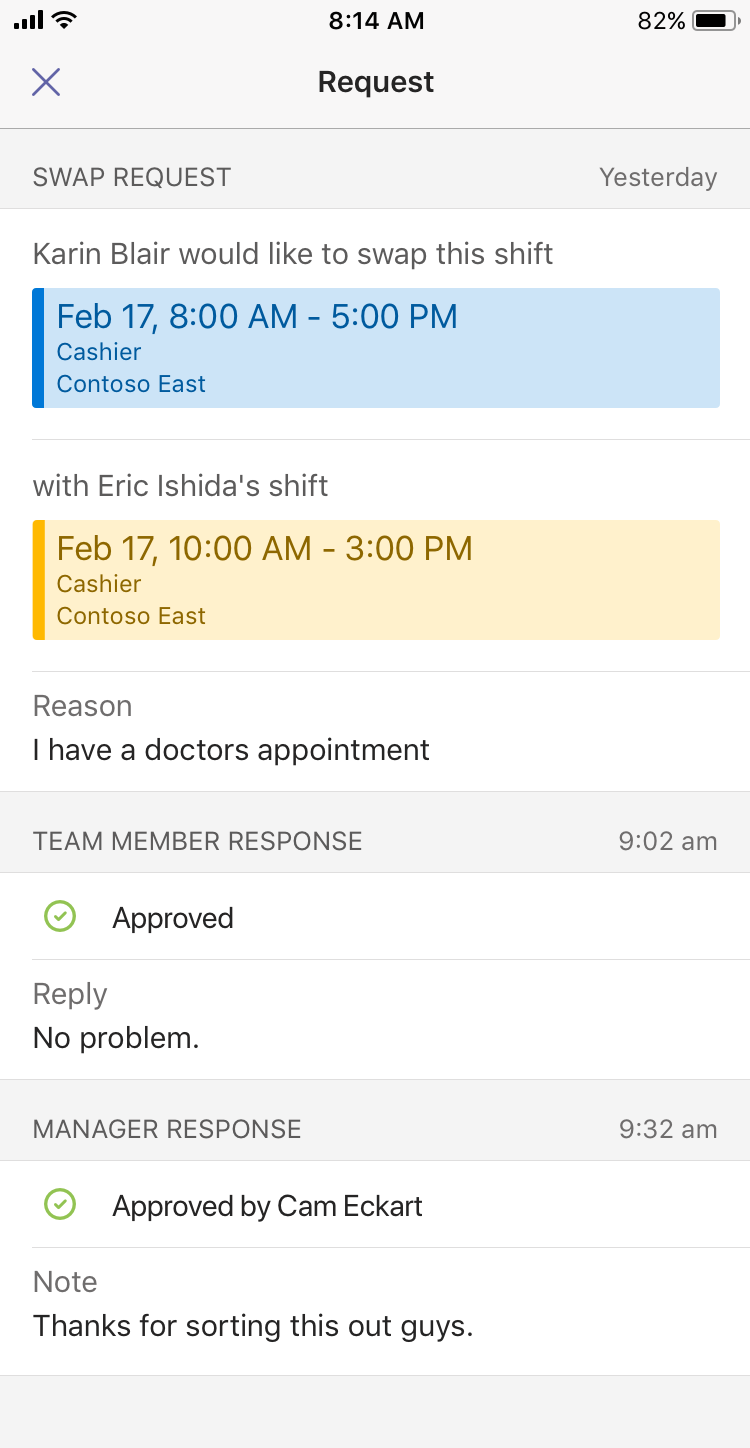
Requests
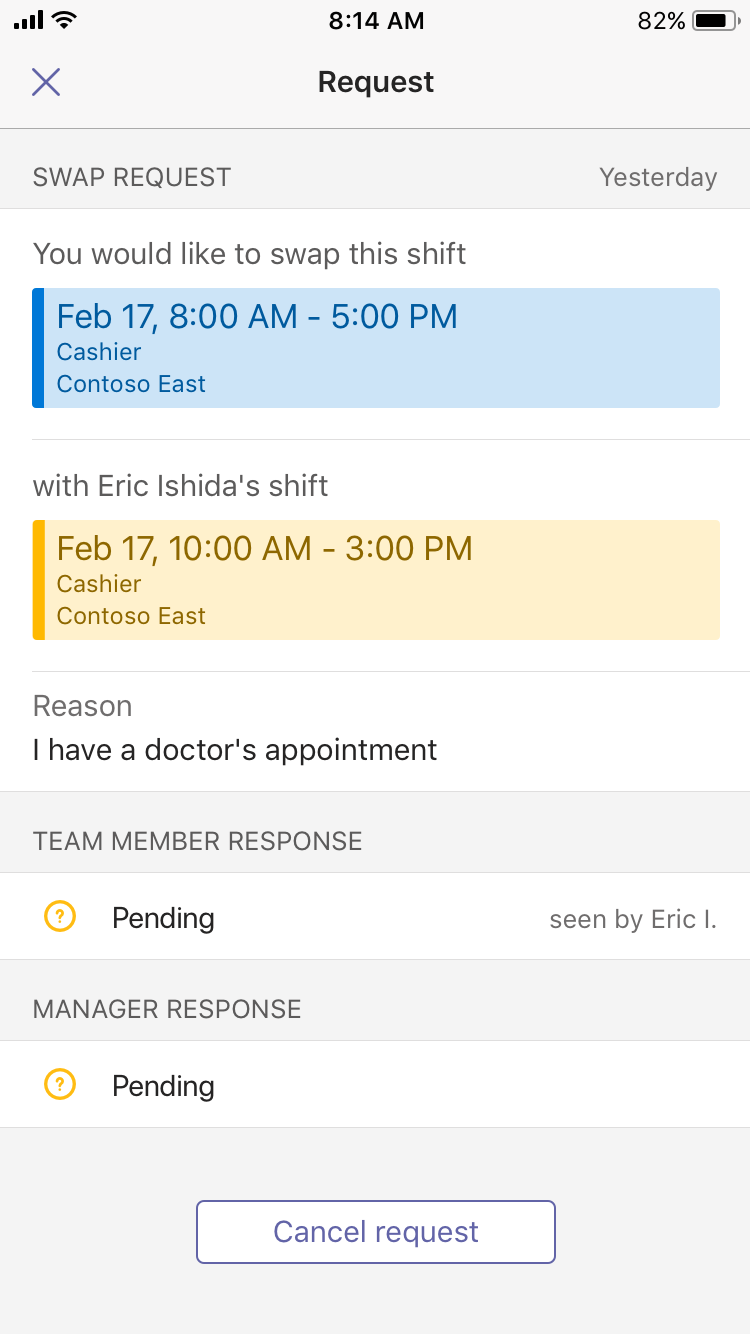
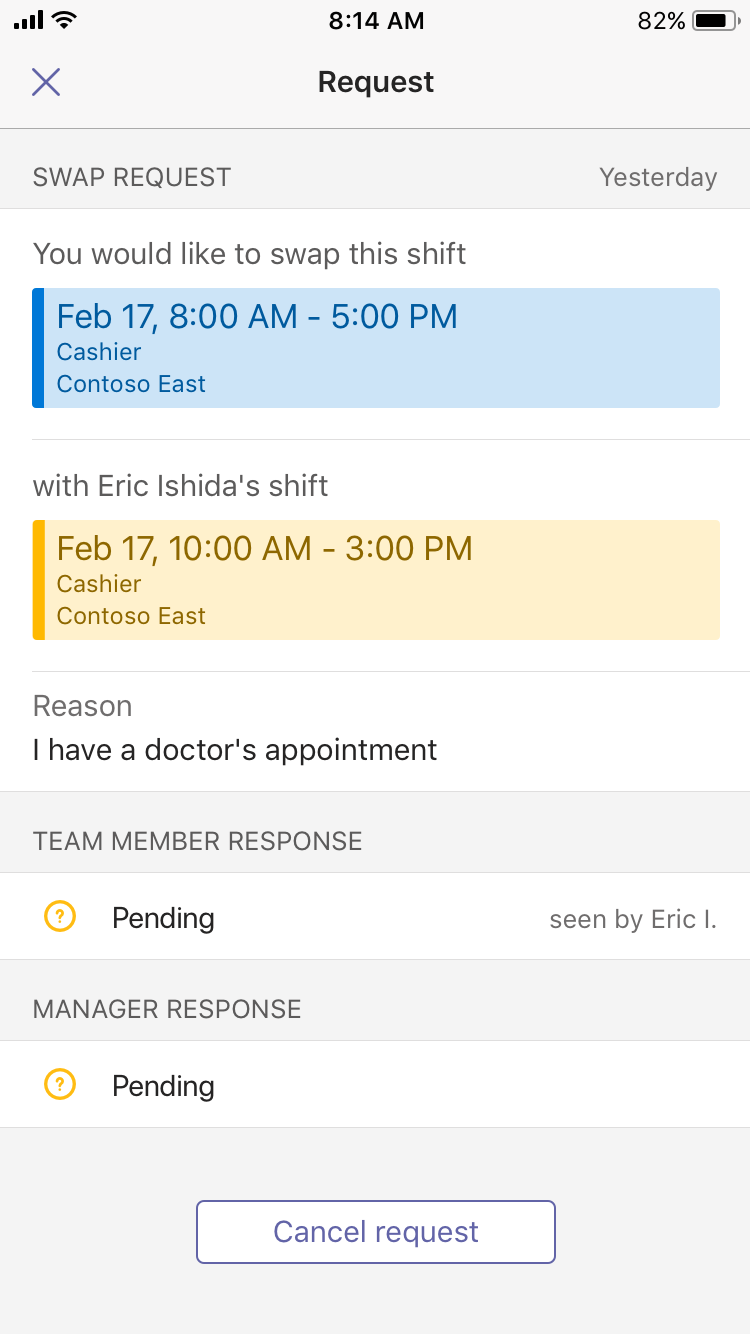
The users on the Shifts app can perform various types of requests: swap or offer shifts, request open shifts and time off. Depending on the type of request there will be a different approval flow. In case of swap and offer, the requester has to get the team member approval before the obtaining the final manager approval, this process has to be exposed to the requester so that he's aware of what the status is.




Team member response




Manager response




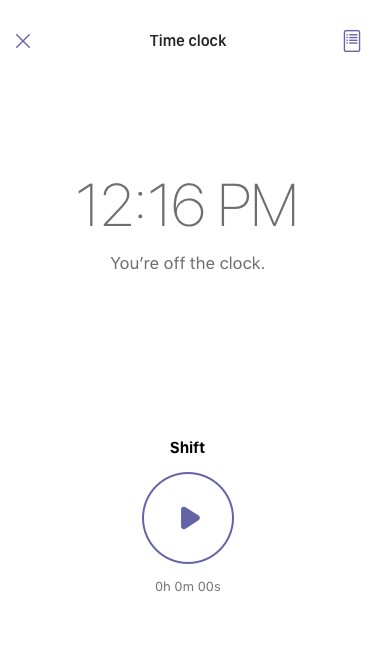
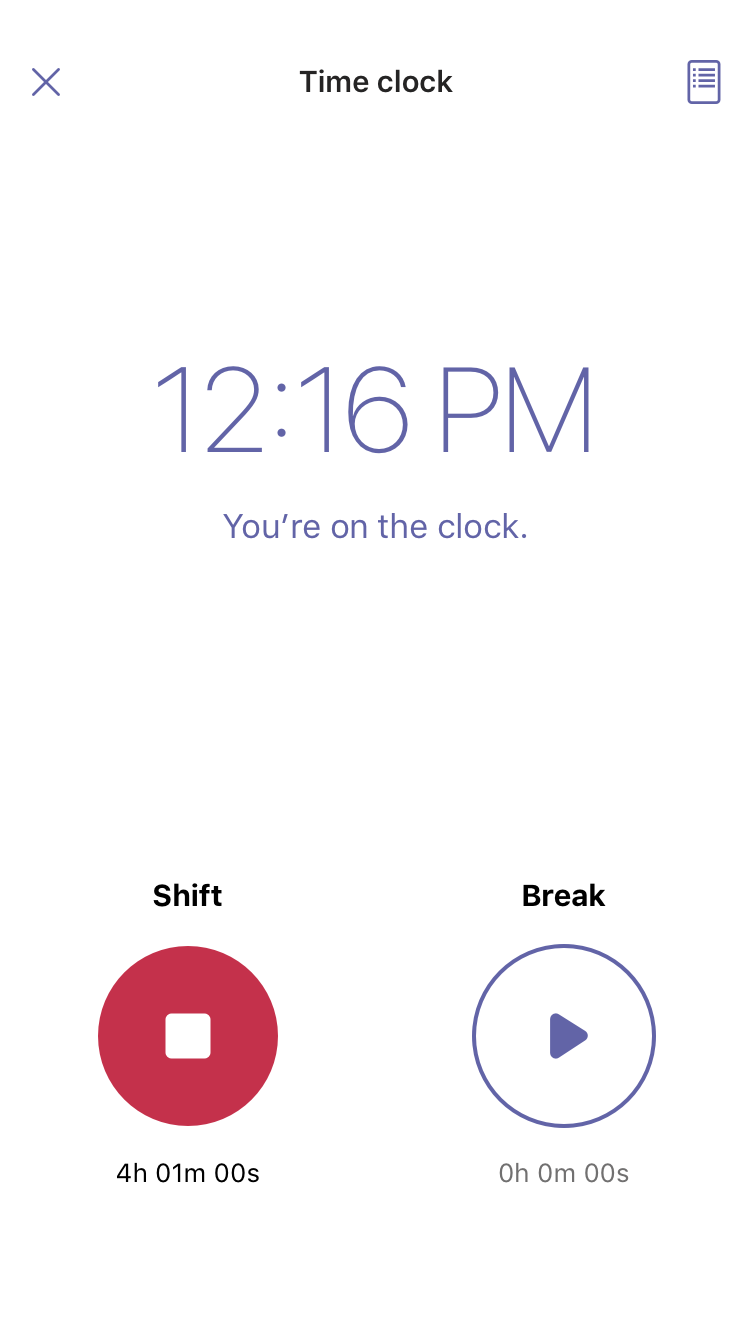
Time clock
Through the time clock feature the users can clock in and out of their shift and while they are clocked in they can also log the time for breaks and other activities. The manager can view the timesheet and eventually edit it before submitting it. I created the animation to support the usability of this feature through a purposeful interaction (long press) with visual feedback for every step. Since this feature has an impact on the first-line worker payable hours it's imperative that the interaction is designed around avoiding mistakes that would lead to unnecessary stress.
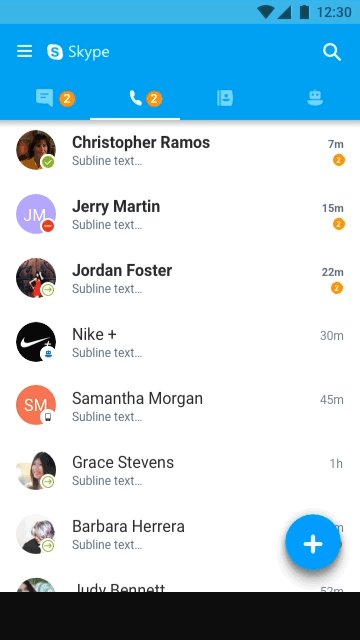
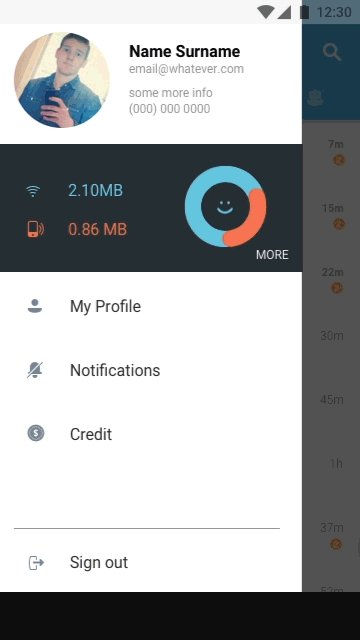
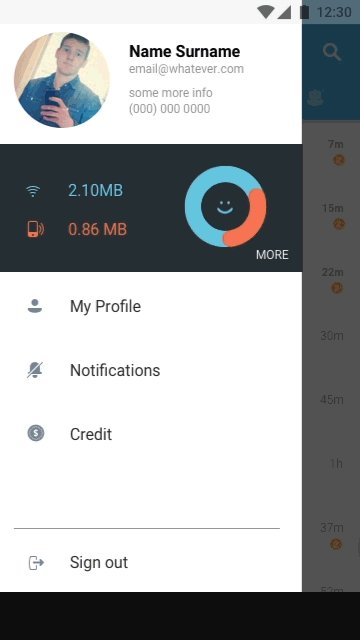
Icons
My experience working in the Skype visual design team was handy when I had to create the icons for the Teams Shifts app. I used the geometries, strokes, and structure defined by the great work that Icon Werk did back then to design the Shifts app icon and all the other variations of it: team shifts, shift requests, open shifts, time clock in both outline and filled styles.
We rolled out to 100% General Availability on Friday, January the 11th 2019, we will focus on monitoring all the data that comes from the app instrumentation and from our user feedback platform and continue to iterate our product and design to better serve our users. We are also working on a couple of extra modules that will integrate with the Shifts experience and are part of our feature expansion phase.